Blame
|
1 | # Customization |
||||||
| 2 | ||||||||
|
3 | |||||||
|
4 | ## Customizing Your Copy of the Wiki |
||||||
|
5 | |||||||
|
6 | An Otter Wiki was not designed with the idea that user-defined styles and code might become necessary. However, since there is a need, a way to add CSS, JS and HTML has been added. |
||||||
|
7 | |||||||
|
8 | There are currently two ways to customize the wiki: |
||||||
| 9 | - Using `custom` directory to be able to add custom CSS, JS and HTML |
|||||||
| 10 | - Using env variables for small HTML tweaks |
|||||||
| 11 | ||||||||
| 12 | Both methods work independently of each other. |
|||||||
|
13 | |||||||
|
14 | ### Using `custom` Directory |
||||||
|
15 | |||||||
|
16 | The template automatically loads several custom files which are empty by default. You can mount a directory into the container to provide the following customizations: |
||||||
| 17 | - `custom.css` - custom CSS styles (from version **2.3.1**) |
|||||||
| 18 | - `custom.js` - custom JavaScript (from version **2.3.1**) |
|||||||
| 19 | - `customHead.html` - custom HTML injected into the `<head>` section (from version **2.15.0**) |
|||||||
| 20 | - `customBody.html` - custom HTML injected into the `<body>` section (from version **2.15.0**) |
|||||||
|
21 | |||||||
|
22 | For example, with a `docker-compose.yaml` like this: |
||||||
|
23 | ```yaml |
||||||
| 24 | version: '3' |
|||||||
| 25 | services: |
|||||||
| 26 | otterwiki: |
|||||||
| 27 | image: redimp/otterwiki:2 |
|||||||
| 28 | restart: unless-stopped |
|||||||
| 29 | ports: |
|||||||
| 30 | - 8080:80 |
|||||||
| 31 | volumes: |
|||||||
| 32 | - ./app-data:/app-data |
|||||||
|
33 | # a custom local directory with a custom.css, custom.js, customHead.html and customBody.html |
||||||
|
34 | - ./custom:/app/otterwiki/static/custom |
||||||
| 35 | ``` |
|||||||
| 36 | ||||||||
|
37 | > [!NOTE] |
||||||
| 38 | > In case of a local deployment the browser might cache the web app, so users are recommended to clear cookies and site data if the changes to `custom.js` or `custom.css` are not visible immediately even after restarting the docker |
|||||||
| 39 | ||||||||
| 40 | ### Using Environment Variables to Tweak HTML |
|||||||
| 41 | ||||||||
| 42 | The HTML body and head of every html rendered can be tweaked via `HTML_EXTRA_HEAD` and `HTML_EXTRA_BODY` environment variables. |
|||||||
| 43 | ||||||||
| 44 | This can be used for small tweaks that don't require big amounts of code. |
|||||||
| 45 | ||||||||
|
46 | |||||||
|
47 | ## Examples |
||||||
|
48 | |||||||
|
49 | If you've made improvements that you'd like to share, don't forget, pull requests are always welcome. Or upon up an [issue](https://github.com/redimp/otterwiki/issues) post your code and a screenshot. |
||||||
| 50 | ||||||||
| 51 | Check [otterwiki/docs/custom_css_example](https://github.com/redimp/otterwiki/tree/main/docs/custom_css_example) on github for ready-to-test examples. |
|||||||
| 52 | ||||||||
| 53 | ### Serif Pages |
|||||||
| 54 | ||||||||
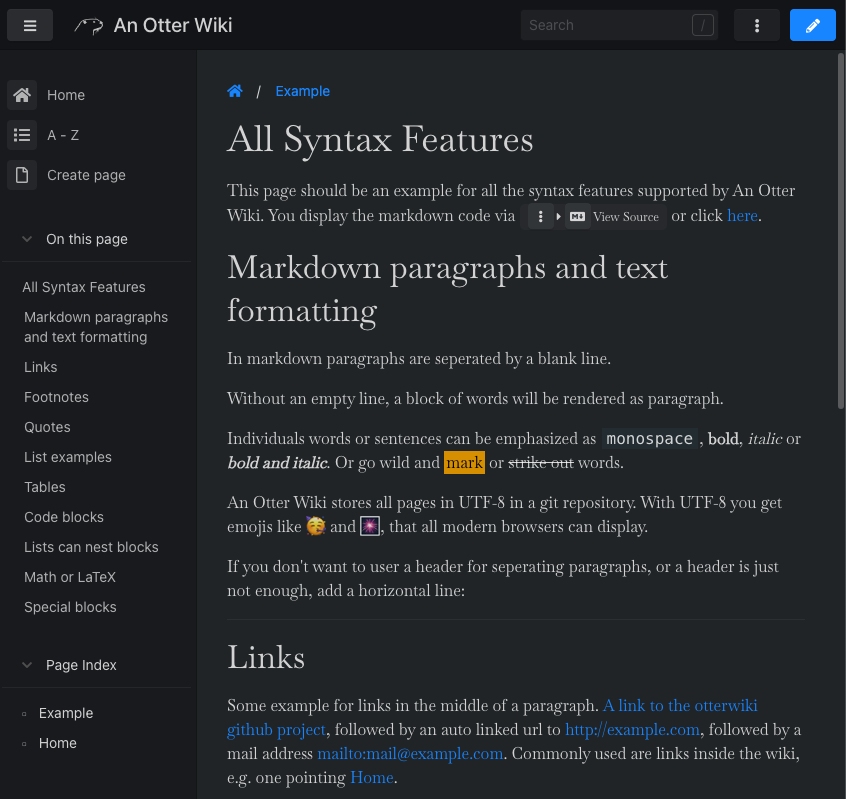
| 55 | This is an example `custom.css` that uses the serif font |
|||||||
|
56 | `Baskervville` for the content rendered in the page. |
||||||
| 57 | ||||||||
| 58 | ```css |
|||||||
| 59 | @import url('https://fonts.googleapis.com/css2?family=Baskervville'); |
|||||||
| 60 | ||||||||
| 61 | .content > .page { |
|||||||
| 62 | font-family: 'Baskervville', serif; |
|||||||
| 63 | font-weight: 400; |
|||||||
| 64 | } |
|||||||
| 65 | ``` |
|||||||
| 66 | ||||||||
|
67 |  |
||||||
|
68 | |||||||
|
69 | ### Adding the "Fork me on github" ribbon |
||||||
|
70 | |||||||
|
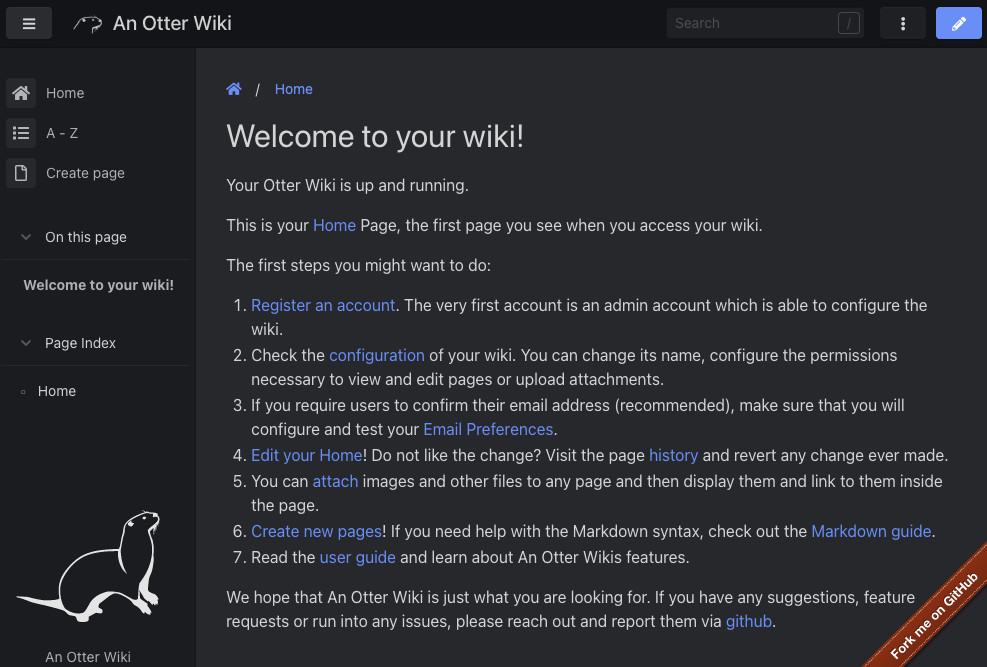
71 | This is an example of adding the "Fork me on github" ribbon using env variables for custom HTML. |
||||||
|
72 | |||||||
| 73 | ```yaml |
|||||||
| 74 | services: |
|||||||
| 75 | otterwiki: |
|||||||
| 76 | image: redimp/otterwiki:2 |
|||||||
| 77 | restart: unless-stopped |
|||||||
| 78 | ports: |
|||||||
| 79 | - 8080:80 |
|||||||
| 80 | environment: |
|||||||
| 81 | HTML_EXTRA_HEAD: <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/github-fork-ribbon-css/0.2.3/gh-fork-ribbon.min.css" /> |
|||||||
| 82 | HTML_EXTRA_BODY: <a class="github-fork-ribbon right-bottom" href="https://url.to-your.repo" data-ribbon="Fork me on GitHub" title="Fork me on GitHub">Fork me on GitHub</a> |
|||||||
| 83 | volumes: |
|||||||
| 84 | - ./app-data:/app-data |
|||||||
| 85 | ``` |
|||||||
| 86 | ||||||||
| 87 |  |
|||||||
|
88 | |||||||
| 89 | ### Custom Fancy Block Styles |
|||||||
| 90 | ||||||||
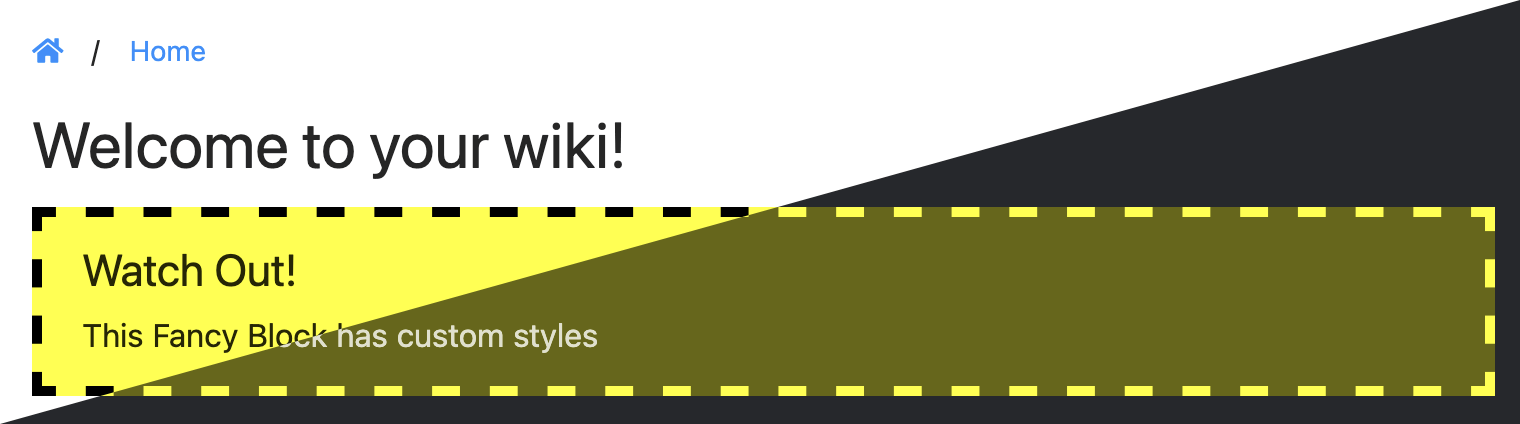
| 91 | If a non-standard style name is used for a Fancy Block, it will be rendered with the class `alert-[style name]`. This allows you to define your own styles in `custom.css`. |
|||||||
| 92 | ||||||||
| 93 | ```md |
|||||||
| 94 | ::: extradanger |
|||||||
| 95 | ## Watch Out! |
|||||||
| 96 | ||||||||
| 97 | This Fancy Block has custom styles |
|||||||
| 98 | ::: |
|||||||
| 99 | ``` |
|||||||
| 100 | ||||||||
| 101 | You will likely need to add styles for both light and dark modes, since the dark mode styles for the base alert will override your styles for light mode. |
|||||||
| 102 | ||||||||
| 103 | ```css |
|||||||
| 104 | .alert-extradanger { |
|||||||
| 105 | background-color: yellow; |
|||||||
| 106 | border: 5px dashed black; |
|||||||
| 107 | border-radius: 0; |
|||||||
| 108 | } |
|||||||
| 109 | ||||||||
| 110 | .dark-mode .alert-extradanger { |
|||||||
| 111 | background-color: #666600; |
|||||||
| 112 | border: 5px dashed yellow; |
|||||||
| 113 | border-radius: 0; |
|||||||
| 114 | } |
|||||||
| 115 | ``` |
|||||||
| 116 | ||||||||
| 117 |  |
|||||||
